En el desarrollo web son muchas las veces que necesitas, o bien por ahorro de espacio o bien por estética, iconos. No hace mucho se hacía poniendo png transparentes de fondo con padding a la izquierda o, simplemente, como imagen, pero eso forma parte de la historia.
Fuentes icónicas
Actualmente, lo que se hace es poner fuentes icónicas. Son fuentes como las de escritura normales y corrientes, pero que, en lugar de incluir letras, incluyen símbolos. La ventaja que incluyen estas fuentes es que son vectoriales y no se deforman o pixelan con el tamaño, se pueden cambiar de color (como cualquier fuente) y, además, pesan mucho menos que las imágenes.
A continuación voy a poner algunos ejemplos de fuentes icónicas gratuitas y sus lugares de descarga.
FontAwesome
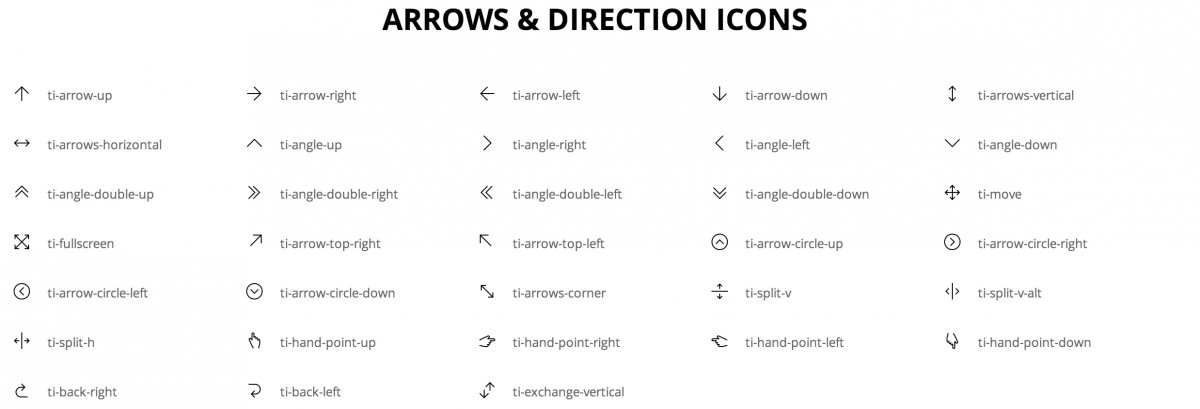
Themify
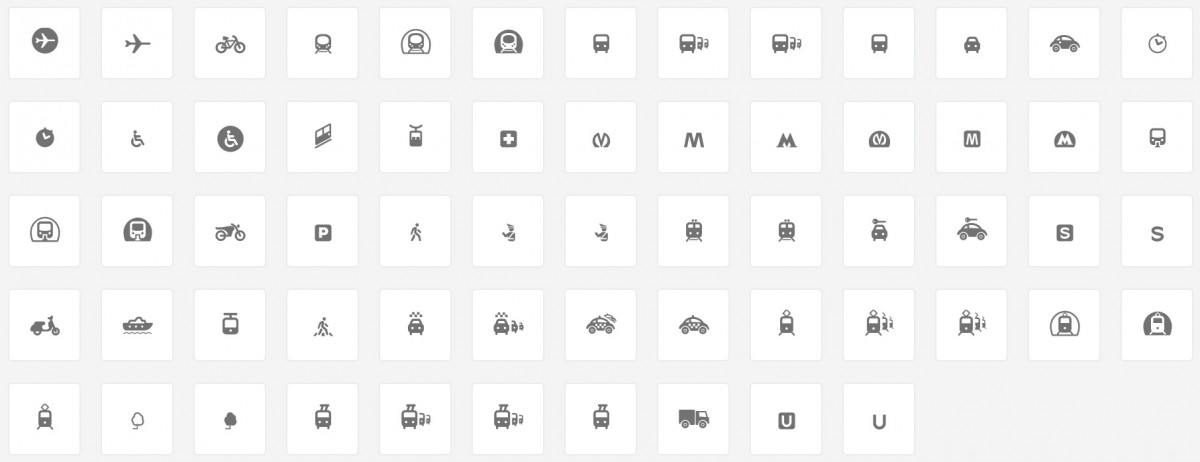
Octicons
Cittadino
Streamlineicons
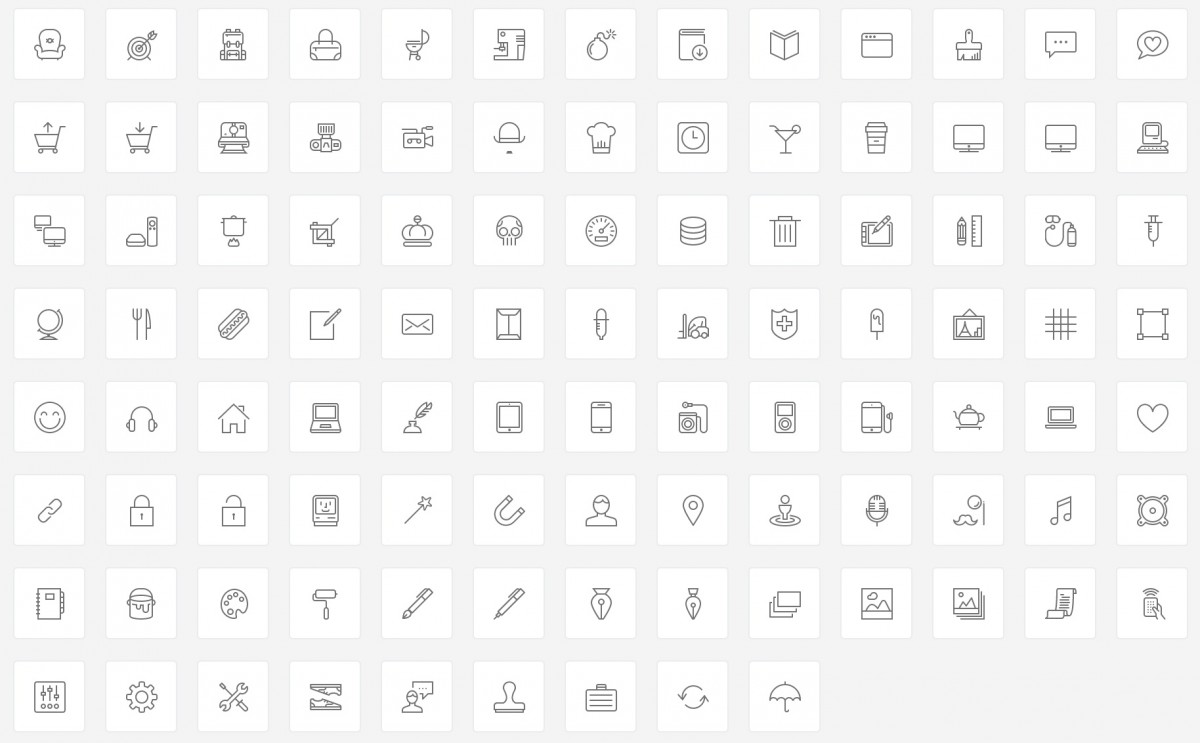
Foundation Icons
Metrize Icons
Entypo Icons
Steadysets
JustVector Social Icons
Fontastic.me
Por último puedes usar Fontastic.me para crear tu propia fuente con iconos ya hechos o subir tus propios iconos vectoriales.